
Project: Audits Tool 🔧
Live App
Blog Post
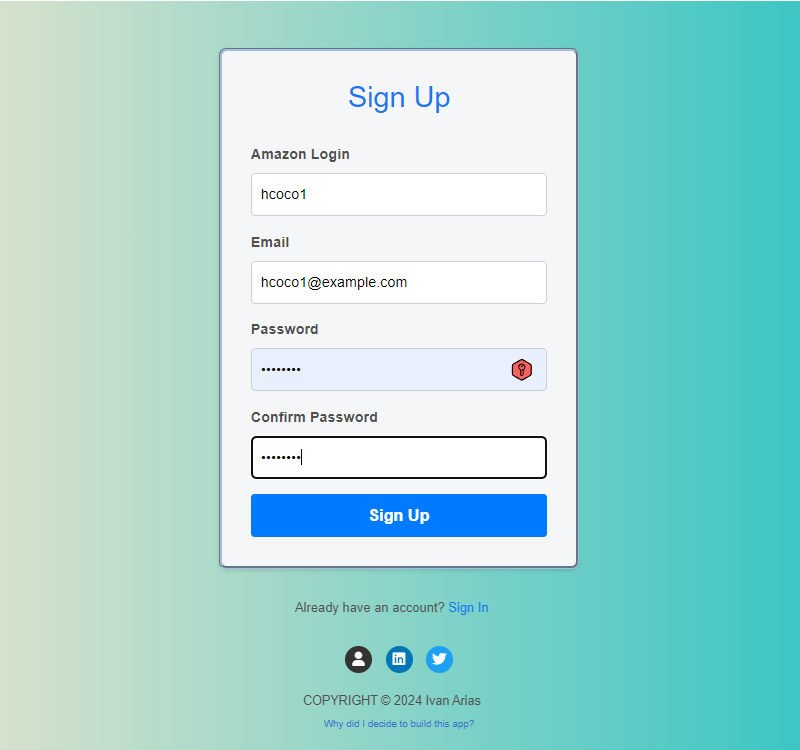
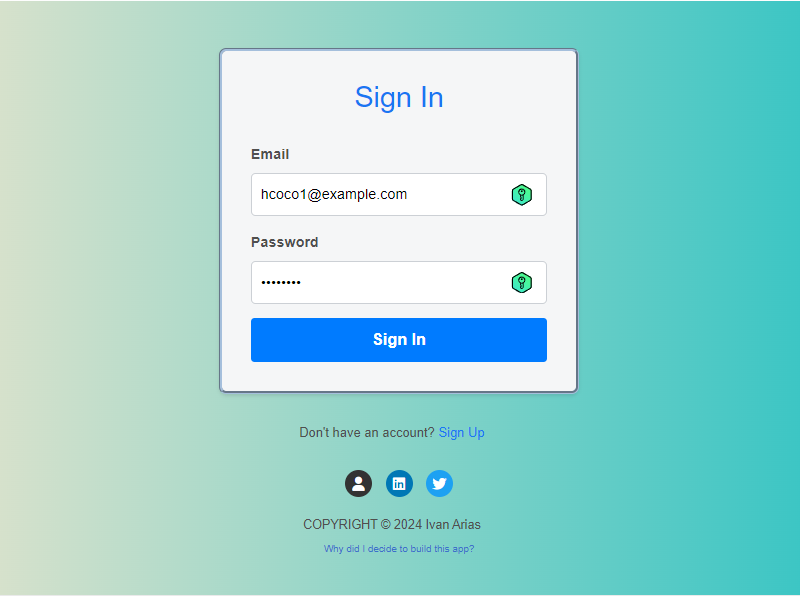
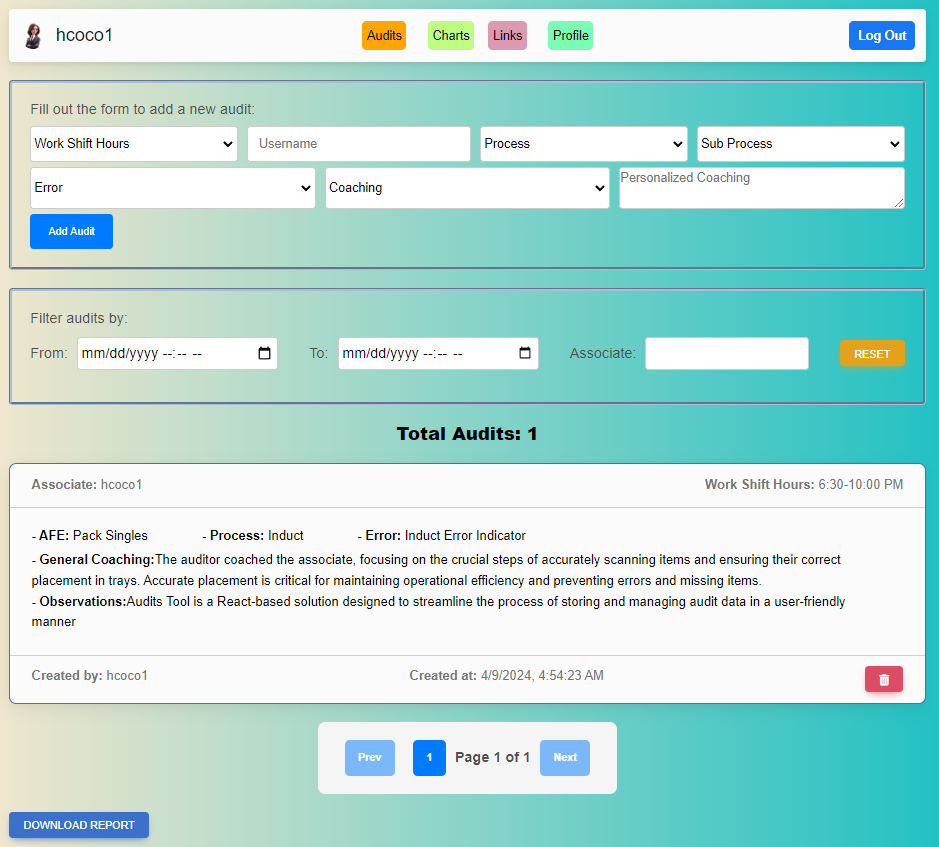
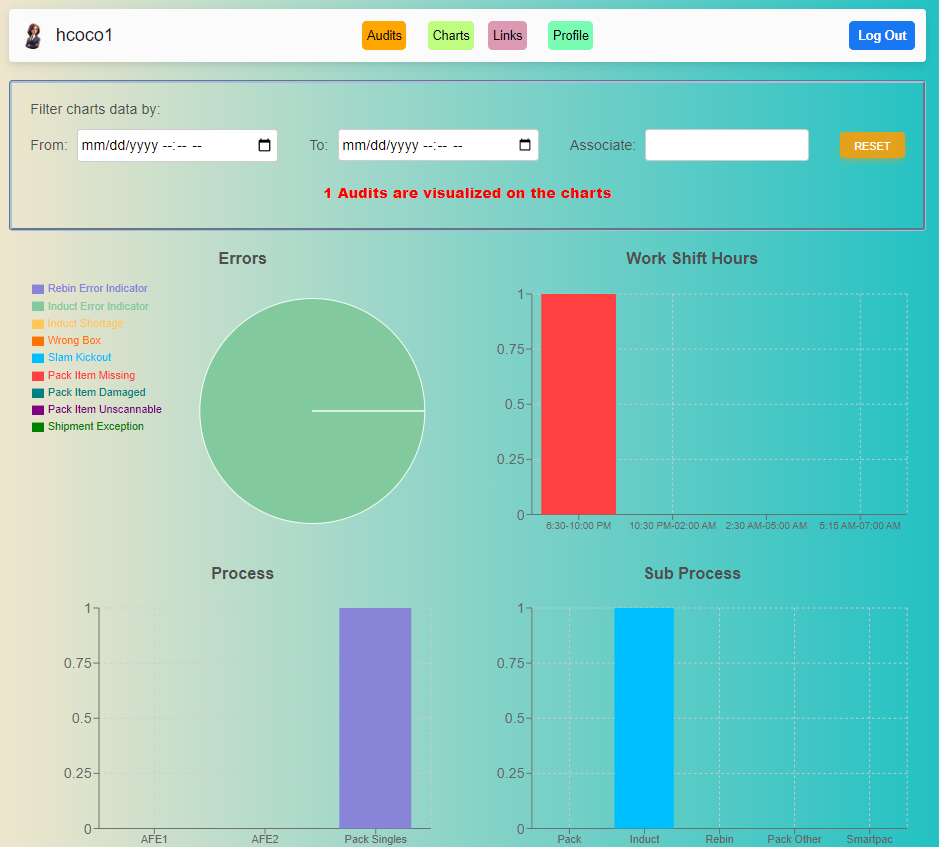
The Audits Tool is a React-based application designed to enhance the efficiency of audit data management. It offers a user-friendly interface for storing and managing audit details, such as usernames, process paths, and audit descriptions. This information is saved ina Firebase database and can be easily viewed or deleted as needed. Additionally, the tool features functionality to generate and download comprehensive audit reports, streamlining the audit compilation and review process.





Core Functionalities (AI-Generated 🤖)
State Management with React Hooks
useState Hook
- Utilized for initializing and managing the component’s state, enabling tracking of the todos list, new todo input fields, auditor’s name, and the editing state of the auditor’s name.
- Facilitates local state management within functional components, essential for dynamically handling user inputs and application data.
Component Composition and Reusability
Child Components
- Integrates reusable child components (
TodoForm,TodoList,Footer,ReportGenerator, andAuditorNameForm), highlighting React’s component composition model for a modular and maintainable codebase.
Event Handling and State Updates
Form Submission
- Processes new todo additions and auditor name submissions via form submission handlers, preventing default form behavior and updating the state with new data.
Deployment and Custom Domain Configuration
GitHub Pages: Utilized for its simplicity in deploying static sites directly from a GitHub repository, offering a streamlined workflow for pushing updates and managing releases.
Custom Subdomain Configuration: Involves setting a CNAME record in GoDaddy’s DNS settings to point the chosen subdomain (audits.hcoco1.com) to the GitHub Pages URL. This process exemplifies domain management and the integration of external DNS services with GitHub-hosted projects.